Iframe Integration and CSS
The Saferpay Payment Page, the transaction interface and Secure Card Data offer the options for iframe integration and custom design using Cascading Style Sheets (CSS). The following describes how these features can be used and what needs to be adhered to.
iframe Integration
iframe integration is supported for these methods/flows:
- PaymentPage Initialize/Payment Page
- Transaction Initialize/Transaction Interface
- Alias Insert/Standalone Secure Card Data Registration
The response message includes a respective RedirectURL, if successful executed. This URL needs to be embedded in the iframe.
The following payment providers/payment methods DO NOT SUPPORT the iframe integration:
- PayDirekt
- PayPal
- Sofort by Klarna
- Apple Pay
Payment Page Initialize
The Payment Page (payment form) has a responsive design and automatically adapts to the size of the iframe. Here is an example. Simply drag the window at the bottom right corner and watch how the Payment Page adapts:
Transaction Initialize
Example of the Saferpay Card Entry Form (Hosted Entry Form) for capturing card details. Simply drag the window at the bottom right corner and watch the form adapt:
Alias Insert
Here, an example of the Saferpay Card Registration Form (Hosted Register Form). Simply drag the window at the bottom right corner and watch the the form adapt:
For registration, the capture of the card verification code (CVC) is not enabled, because it can only be saved by Saferpay on a temporary, 20-minute basis. PCI specifications prohibit permanent storage. For payments with the CVC, Transaction Inintialize and Transaction Authorize must be used.
Size of the iframe
The size of the iframe is communicated to the merchant via an HTTP-POST message, which can be captured using JavaScript. The iframe can thus be dynamically adapted to the content.
<html lang="en">
<head>
<title>Payment Form</title>
</head>
<body>
<h1>Payment Form</h1>
<iframe src= "<%= RedirectUrl %>"> </iframe>
</body>
</html>
The POST message is transmitted in JSON format:
{
"message":"css",
"height":450,
"width":650
}
JavaScript example for receipt of message (for jQuery >= 1.9)
$(window).bind("message", function (e) {
if (e.originalEvent.data.height <= 450) return;
$("#iframe").css("height", e.originalEvent.data.height + "px");
});
Not every page reports its size to the merchant’s system. However, Saferpay has to forward users to third parties during the payment process (Like with the 3D Secure procedure), thus we recommend a minimum size of 450x450 pixels.
Using CSS
The CSS feature should not be used with the Saferpay Payment Page as the feature is deprectaed there. Please use the Payment Page Configuration (See Backoffice Settings > Payment Page Configuration) instead.
The use of Cascading Style Sheets (CSS) is available via the following methods:
With a request using the Styling container, the CssUrl parameter must be forwarded, alongside a reference to the CSS file which is to be used.
CSS Elements
All browsers include tools that simplify designing with CSS. CSS can thus be edited directly in the browser, and the results can be observed.
Example for Chrome browser
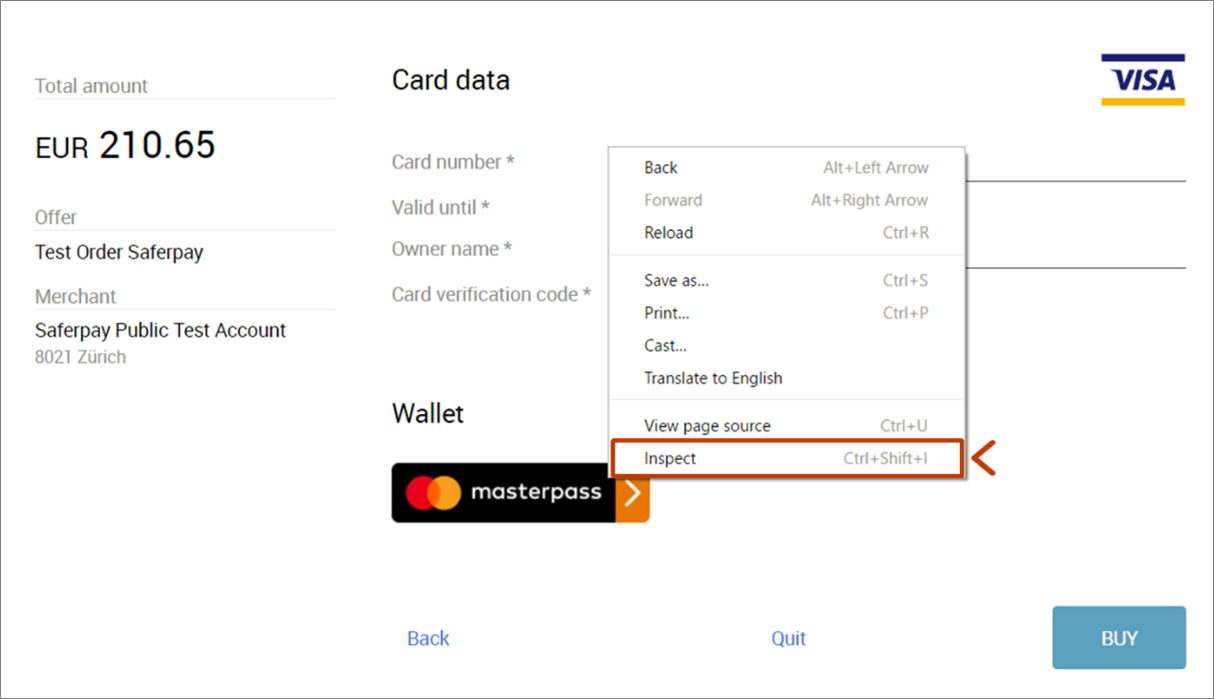
With the right mouse button, click the item to be edited:

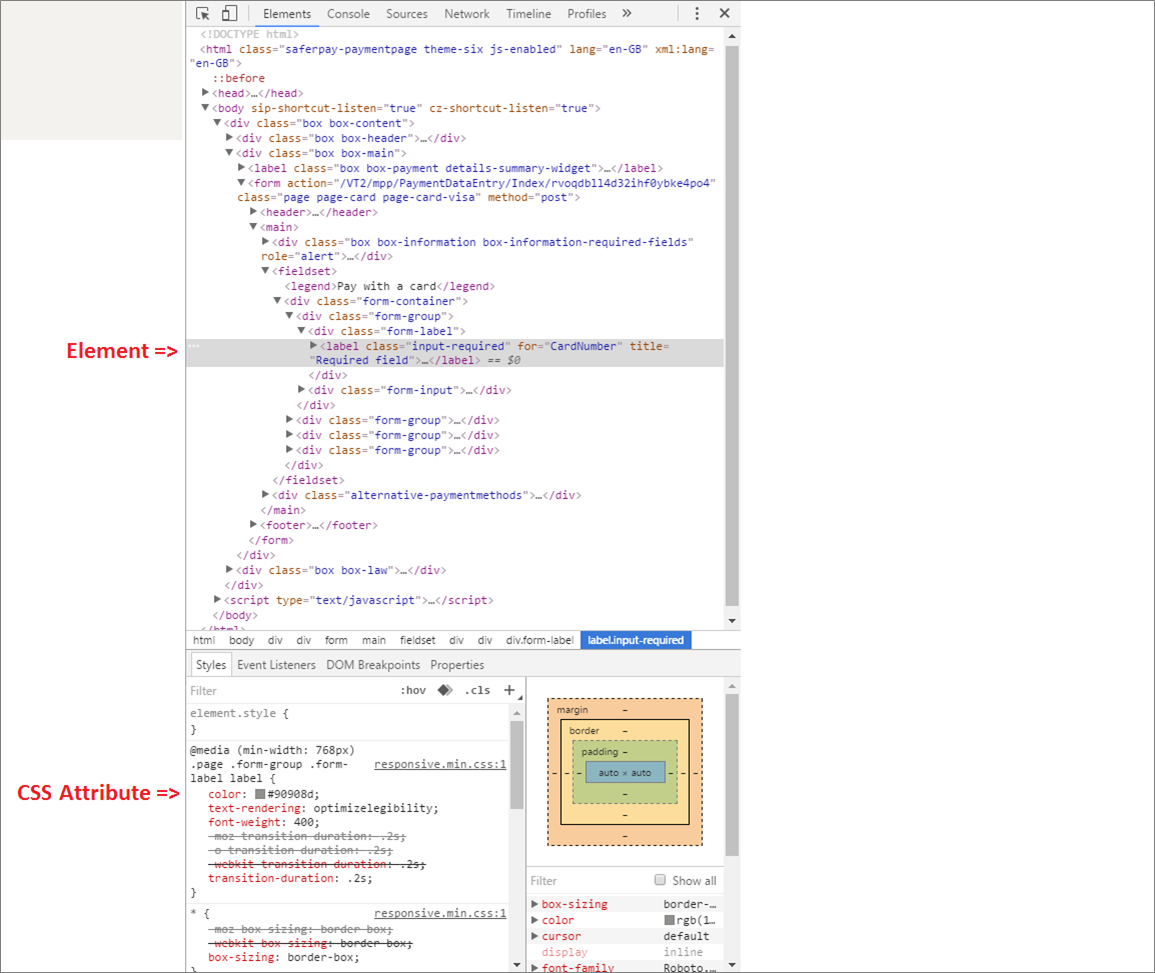
It opens a menu which shows the HTML code and the CSS classes with the corresponding attributes:

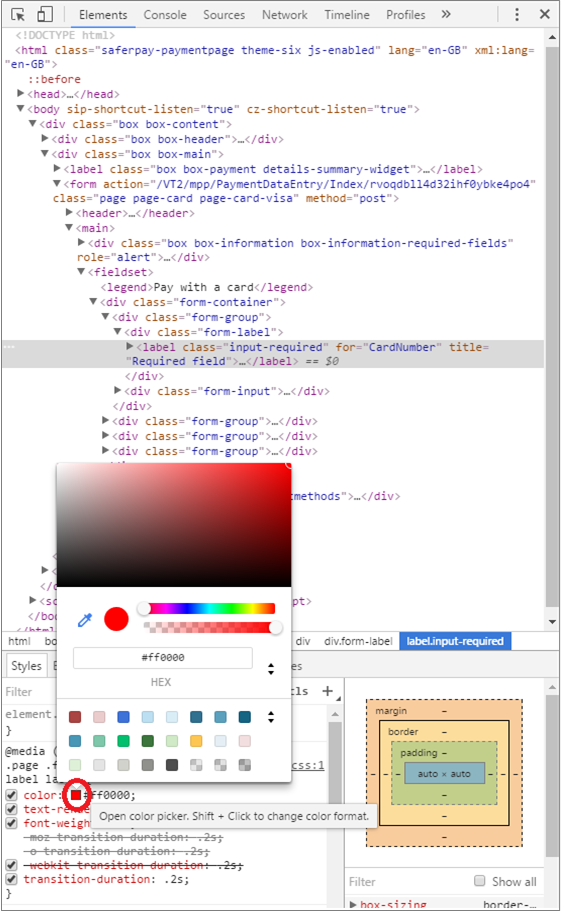
As an example, the text colour is adjusted here (CSS attributes can also be added and removed, if supported by the browser):

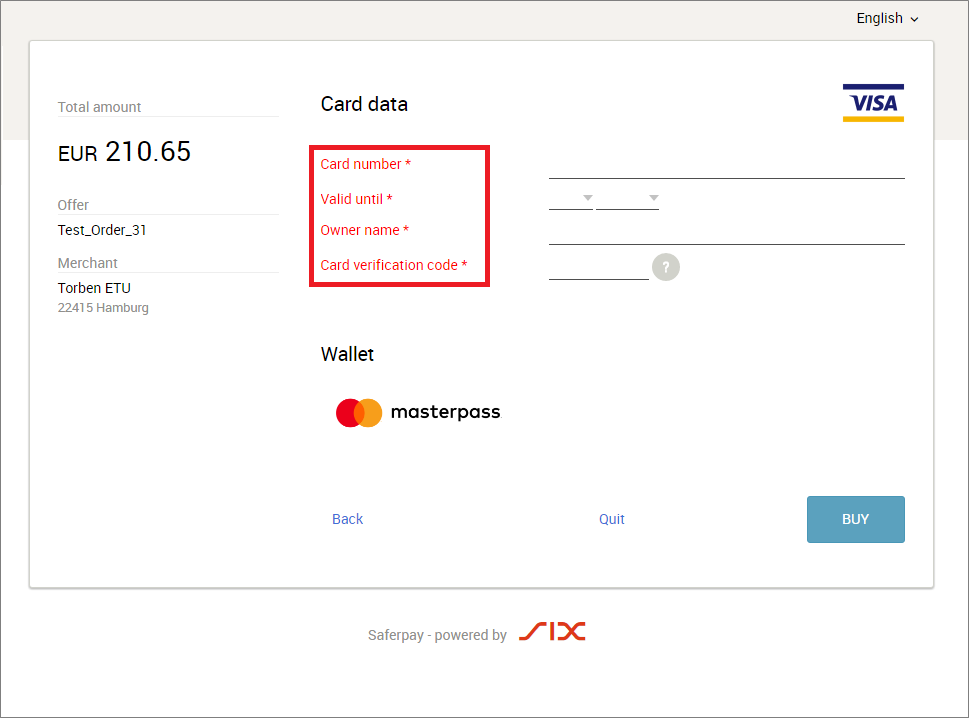
The change is immediately displayed in the browser. Then, the code simply needs to be transferred to the CSS file:

The following elements should NOT be used:
Element ID: Element ID should not be used because the ID used may change without notice.
Element Attribute: Element attributes should not be used, because attributes (name, value, data-*, etc.) can change without notice.
CSS Selectors
As a principle, all CSS selectors for CSS1, CSS2 and CSS3 are supported, depending on the used browser.
More Information
The CSS file that is referenced by the CssUrl parameter must be stored on a web server that supports HTTPS.
When aiming for the PCI DSS SAQ-A compliance, you must set the ContentSecurityEnabled parameter inside the Styling-container to true. Furthermore, you have to consider the following things:
- Every bit of code must be contained within the same CSS file. Importing more than one file is not supported!
- Image files must be loaded via a Data-Url within the CSS file itself!
It is recommended to display a progress bar while something is loading in an iframe.
The PCI specifications DO NOT allow jumping into the iframe with JavaScript. So manipulating it, using JavaScript, is strictly prohibited!
Some third party payment providers (e.g. PayPal) DO NOT support the integration inside an iframe. Thus, the PaymentPage will break out of the iframe beforehand.
Integrating Saferpay via an iframe will also cause the SuccessUrls to be called inside said frame. If you want to present the return pages in full size, you can break out of the frame yourself, using JavaScript.
Example of iframe break out in JavaScript
<html lang="en">
<head>
<title>Success Page</title>
<script type="text/javascript">
function iframe_breakout()
{
if (top.location !== location){
top.location.href = document.location.href;
}
}
</script>
</head>
<body onload="iframe_breakout()">
SOME HTML…
</body>
</html>
Executing this code will re-load the return page, resulting in it being called twice.