Transaction Interface
VERY IMPORTANT: Before you start integrating this flow, make sure, you have read the the Introduction and Licenses and Interfaces chapters. They contain general and vital information, not only about the JSON-API, but also for you, the merchant! Furthermore, also make make sure, whether, or not PSD2 does apply to you!
The Transaction Interface is an extension to Payment Page Interface intended for a more modular und seamless integration of the payment process and thus offers a wide variety of functions to process and handle payments. It can be operated in parallel with the Payment Page Interface or alone. It offers the Hosted Entry Form (HEF) to process card payments seamlessly. Please read chapter Iframe Integration and CSS for examples of the different payment forms. This interface can also be used in combination with Secure Card Data to store/tokenize payment data during the payment process.
Apart from the processing of payments via the Hosted Entry from, it also offers various functions to process payments without payer interaction which is for example required when performing recurring payments or one click checkouts. The Transaction Interface can also be used to process payments with PCI certification of the levels SAQ-A EP and higher during which the payment data are collected directly be the merchant’s systems and forwarded to Saferpay.
Note: The JSON API can be used in various ways to cover the most diverse processes. For this reason, only the standard processes are discussed below. For other possible uses, or for questions about the standard procedures, please contact the Saferpay Integration Team
Attention: The Transaction Interface is only for holders of a business licence on the live system. For the eCommerce licence, the advanced features are not available. The test accounts have business activated by default, for evaluation purposes.
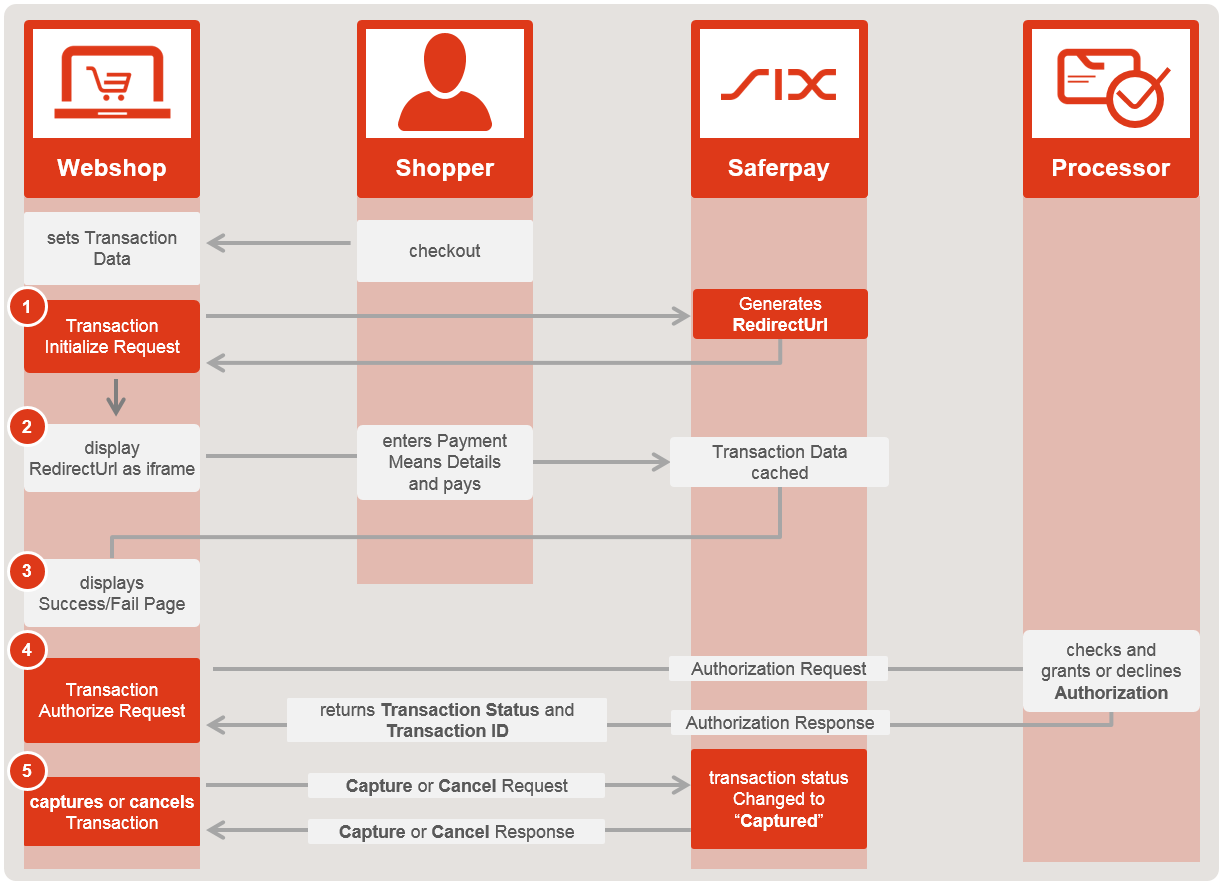
Description of the general process for using the Transaction Interface
Important Note: The Transaction Interface offers various options to perform transactions. This flow only describes the general flow.

- Transaction Initialize
- Initializes the Payment and generates the RedirectUrl for the iFrame Integration.
- Open the RedirectUrl inside an HTML-iFrame, to show the hosted card entry form.
- Return to Return Url depending on the outcome of the 3D Secure procedure. The ReturnUrls are defined in step 1.
- Transaction Authorize
- Authorizes the card, which has been gathered in step 2. Up until now, no transaction has been made!
- Depending on the outcome of step 4 you may
- Transaction is finished.
Credit Cards
In contrast to the payment page, credit card payments can be seamlessly integrated into the merchant's shop with the Transaction Interface. The procedure will be described in the following.
1 - Transaction Initialize
The process begins with Transaction Initialize. With this request, you forward all data necessary for the payment to Saferpay. Such as your customer number (CustomerId), the terminal number (Terminal Id), the currency (CurrencyCode), the amount (Value), the internal reference number of the merchant system (OrderId), and the return addresses (ReturnUrls) to which the customer will return, depending on the outcome of the payment.
Here are a few hints and tips about the options that are available for the merchant:
- ReturnUrls: For security, Saferpay returns no data to return addresses of the shop. The identification of the payment or the returning customers is up to the merchant. We recommend using your own parameters. These can be attached via HTTP GET to the ReturnUrls. When a ReturnUrl is called, Saferpay returns the appended parameter, thus enabling identification of the customer.
Important: If you intent on using Dynamic Currency Conversion (DCC), it is highly recommended to set the Abort Url, even though optional!
Payment.OrderId: This optinal parameter is important to keep track of all your transactions in later processes. This ID will be forwarded, so it will show up inside the Saferpay Backoffice (As the Reference number!) and on your reconciliation-files. This will help associate all the transactions for your accounting-department.
Card Verification Value: The Card Verification Value (CVC) is mandatory, when using the Card Entry Form, except for card brand Maestro, which offers cards with and without CVC.
Strong Consumer Authentication (SCA): If a certain transaction needs SCA (please refer to the PSD2 chapter), you can force SCA, by setting Authentication.ThreeDsChallenge to "FORCE".
RedirectNotifyUrls:
These URLs are meant to notify the merchant server, via a server-to-server callback, should the redirect-processes, like 3D Secure be successful, or a failure. Note, that at this point, no transaction has been made. The redirect (see further below in this chapter) only serves the purpose, to perform 3D Secure and DCC. The transaction itself is made, with the execution of the transaction authorize request (see further below in this chapter). The notification URLs are meant to circumvent cases, where the redirect to one of the ReturnUrls has failed, due to the payer losing connection, or closing the browser preemptively, so the merchant server may continue with the next steps, like the authorization.
The notification happens via http-GET and does not carry any data (like the token), except parameters, that have been added to the URL by the merchant-system. It is intended, that the token (see initialize response) is saved by the merchat system and attached to these parameters, so the merchant system can identify the correct token and perform the authorization this way. Otherwise, the notification callback would be an empty request.
It should be noted that, in a best case scenario, the notification takes place in addition to the respective ReturnUrl, due to its redundant nature. Make sure, that your system can handle both calls, so it doesn't interpret them as two separate processes. Moreover, Saferpay expects the merchant server to answer the call with a HTTP status code 200(OK). If no (e.g. a Timeout after 10 seconds), or a different status code (e.g. http 500) is received, Saferpay will re-attempt the notification up to two times more, for a total of three times, to ensure, that the previous error is not caused by a temporal problem.
- Saferpay Fields: When using the Saferpay Fields, you will be provided with a Saferpay Fields token. This token then has to be submitted through transaction/initialize, within the PaymentMeans.SaferpayFields container in order to trigger a transaction. If used, the RedirectUrl directly links to the next step e.g. 3D Secure, thus skipping the Hosted Card Entry Form. Think of it as a different method to capture the card data for initialization.
"PaymentMeans": {
"SaferpayFields": {
"Token": "[YOUR TOKEN]"
},
- Secure Card Data: With the Initialize Request, it is also possible within Saferpay Secure Card Data to forward saved cards in the form of an alias. For example, this can be the case if the customers card number has been already saved (tokenized), and you do not want her or him to re-enter this data. To use the alias value instead of the actual card data, use the container PaymentMeans. If used, the RedirectUrl directly links to the next step e.g. 3D Secure, thus skipping the Hosted Card Entry Form.
"PaymentMeans": {
"Alias": {
"Id": "[YOUR ALIAS]"
},
Do you want to capture the CVC for an already saved card? You can eneble this, by submitting:
"CardForm": {
"VerificationCode": "MANDATORY"
},
With this option set, Saferpay will open up the Hosted Entry Form, while displaying the masked card-number. The card holder can then enter his/her CVC, fully secure and PCI compliant.
Tip: Don't like the style of the Hosted Form? Try our CSS-Styling feature!
In the Response of the Initialize Request these parameters are import for further processing:
Token: The Token refers to the values temporarily stored regarding the Saferpay transaction and is mandatory during subsequent processing of the transaction (for more information, see e.g. Transaction Authorize). The Token should be coupled to the http-GET parameters that were previously attached to the ReturnUrls for identification and then stored inside a database, for further actions to come!
RedirectUrl: Unlike with the Payment Page, this URL is not intended to be used for a redirect (Though you may do so, if you want to!). Instead, it is embedded in an HTML Iframe. Within this, a form hosted by Saferpay is displayed. This form is also called the Hosted Entry Form. It can be used to capture sensitive card details in a PCI-compliant manner. You can find out more about the Iframe integration in this chapter.
Note: If an alias, or Hosted Fields token is forwarded in the initalize request (See the step above!), the display of the form will be skipped. Furthermore, the parameter Redirect.PaymentmeansRequired will be false, indicating, that the necessary means of payment already have been provided
Note: In cases, where a redirect is not necessary, the parameter RedirectRequired will be false and no RedirectUrl will be provided. In this case, you can go ahead and proceed with Step #4 - Transaction Authorize.
2 - Open RedirectUrl inside an HTML-iFrame, or Lightbox
The RedirectUrl should be opened inside an HTML-iFrame embeded in your webshop or application -a fullsize redirect is technically possible, if desired-, to show the hosted card entry form. Please view the chapter Iframe Integration and CSS for more information on the iframe integration and use of CSS to style the hosted entry form.
Important: Saferpay does not recommend the usage of a Client-Side Session (Cookie), for customer identification, due to restrains emposed by browser manufacturers! Those can cause the Session getting lost, during the payment process, thus causing the shop to not being able to identify the returning user. We recommend using GET-parameters, as described above (See parameter-description for Initialize)!
3-D Secure and DCC
If 3-D Secure and/or DCC are activated on the terminal for the payment method being used, these services are automatically performed for the transaction as soon as the form has been sent. For this, no additional steps are necessary for the merchant.
3 - Return to the Shop
Once 3-D Secure and/or DCC are completed, the card holder – depending on the outcome – is taken back to one of the ReturnUrls of the shop. Here, the GET parameters can be read and the Token can be assigned to the transaction. With the Token, the payment can be continued to the next step.
4 - Transaction Authorize
With the Payment Page Interface, the authorization of payment is triggered automatically upon completion of 3-D Secure and/or DCC. In contrast, with Transaction Interface it is triggered separately via Authorize Request.
The Transaction Authorize Request offers further possibilities:
Condition: With the Condition parameter, it can be specified that a payment will only be authorized when a 3-D Secure liability shift is provided by the cardholders bank.
RegisterAlias: Via the RegisterAlias container, card details from a payment can be stored safely and in conformity with PCI. See the Secure Card Data chapter for more information.
Note: A card will be registered only after a successful authorization.
Transaction Authorize Response data In case of success the authorization data is returned with the Transaction Authorize Response. Based on this data, it can be decided how the transaction is to proceed. The following data is interesting in this regard:
Transaction > ID: The transaction identifier (Id) returned in the container Transaction, is a unique identifier for a transaction. The value is obligatory for further processing steps (Transaction Capture or Capture) and should therefore be saved.
ThreeDs: This container provides information about whether or not transaction liability shift via 3-D Secure is available or not. It is up to merchants whether or not they want to accept transactions without liability shift. Evaluation of the parameter provides the opportunity for merchants to incorporate appropriate rules here.
Important: Accepting transaction without LiabilityShift happens at the merchants own risk.
- Transaction > Status: As already described here, this status states whether or not a transaction has to be finalized via Capture. If the status is not CAPTURED, the capture must be run in order to finalize the transaction.
Tip: You can also call Transaction Authorize, if the Fail-or AbortUrl has been called. It will then return a JSON-Object, containing information about the failed transaction, like the reason (If available!) and error-code from the processor itself! Note, that the http-status will be != 200, indicating a failed transaction!
5 - Capture or Cancel
Subsequently, the transaction will be finalised via Capture or aborted via Cancel.For this, the transaction identifier Id is required. Please refer to the notes in the payment methods chapter, to check, if and when a Capture is necessary, and whether a Cancel can still be executed. Once these steps have been executed, the transaction is complete. Alternatively, you can also check the Transaction.Status parameter, within the Authorize Response. If the status is AUTHORIZED a Capture needs to be performed. If the status is CAPTURED you do not need to finalize the payment.
VERY IMPORTANT: Keep in mind that you cannot cancel a transaction, once it is captured! At that point, a refund has to be executed, if available! So please make sure, that you really want to finalize the transaction and initiate the money transfer, to avoid confusion with your customers!
SEPA Direct Debit
Because there are no PCI requirements for direct debits, bank details data can be captured directly. The use of an in-house HTML form and the subsequent payment request are allowed. For this, the bank details must be forwarded to AuthorizeDirect with the BankAccount parameter in the PaymentMeans container.
Try it out!
Using your own HTML-Form
Saferpay also offers the possibility to use a custom HTML-form for merchants with the required PCI certification. The basic transaction-flow stays the same.
Warning: As mentioned before: DO NOT PROCEED, if you do not have the necessary PCI certification (SAQ-A EP) in order to use your own form! SIX Payment Services will not take any kind of responsibility in case of a noncompliance! We highly urge you, to use the Saferpay Hosted Fields instead!
The form
The form-inputs need to be set up in a specific way, so Saferpay can parse the submitted parameters. Please make sure, that you name the inputs in the following way:
| Parameter | Type | Usage | Description |
|---|---|---|---|
| RedirectUrl | URL | M | The redirectUrl you get through Transaction Initialize or Alias Insert. It has to be set as the form action. The form-method will be POST! |
| HolderName | String | M | Input for the card-holder name. |
| CardNumber | String | M | Input for the card-number (PAN). |
| ExpMonth | String | M | Input for the expiration-month. |
| ExpYear | String | M | Input for the expiration-year. |
| VerificationCode | String | M | Input for the Card Verification Code (CVC). |
| FromAjax | Boolean | O | Set to true, if the form-submission shall be done via AJAX. When used, Saferpay returns validation-messages through a JSON-response, which can be catched with JavaScript! |
Example HTML-form
<html>
<head>
<title>Credentials-Form</title>
</head>
<body>
<h1>Credentials Form</h1>
<form method="POST" action= "<%= RedirectUrl %>">
Card Holder
<input type="text" name="HolderName" size="20"><br />
Card Number
<input type="text" name="CardNumber" size="16"><br />
Expiration Date
<input type="text" name="ExpMonth" size="2">
<input type="text" name="ExpYear" size="2"><br />
CVC
<input type="text" name="VerificationCode" size="4"><br />
<input type="submit" name="submit" value="purchase">
</form>
</body>
</html>
JavaScript example for AJAX-handling (Requires jQuery 1.9 or higher!)
$("#myForm").submit(function (e) {
// prevent normal (non-ajax) formular submission
e.preventDefault();
var formData = $(this).serializeArray();
// add flag to ensure AJAX handling on server
formData.push({ name: "FromAjax", value: true });
$.post($(this).attr("action"), $.param(formData))
// data has been posted successfully and user can be redirected
.done(function(data, textStatus, jqXHR) {
// NOTE: data is a json response
window.location.href = data.RedirectUrl;
})
// validation failed or server error occured
.fail(function(jqXHR, textStatus, errorThrown) {
// NOTE: use $.parseJSON(jqXHR.responseText) in order to try to get a json response
});
});
Data-response over Ajax
Success-Response in case of an http-200 response:
| Parameter | Type | Usage | Description |
|---|---|---|---|
| RedirectUrl | URL | mandatory | RedirectUrl to which to redirect your customer to! |
Error-Response in case of an http-4xx response:
| Parameter | Type | Usage | Description |
|---|---|---|---|
| ErrorName | String | mandatory | Description, or ID of the error |
| Behavior | String | mandatory | Further details on how to proceed (RETRY_LATER, RETRY, ABORT...). |
| ErrorDetail | String | optional | Further details on the error itself, if available. For example, if the ErrorName=VALIDATION_FAILED, the ErrorDetail contains a list of the invalid input-fields (“CardNumber”, “ExpYear”, “Ex-pMonth”, etc.) |
Return to shop
After the card holder has gone through the 3D Secure and DCC process, he returns to one of the returnUrls. After that an Authorization can be attempted.