Mobile App integration
VERY IMPORTANT: Before you start integrating this flow, make sure you have read the the Introduction and Licenses and Interfaces chapters. Furthermore, also consider whether PSD2 does apply to you.
Payments done via a smartphone through a mobile app are becoming more and more important. Saferpay offers the tools needed to be integrated by a mobile app. The following guide is an extension to the standard integration methods for the transaction interface and Secure Alias Store.
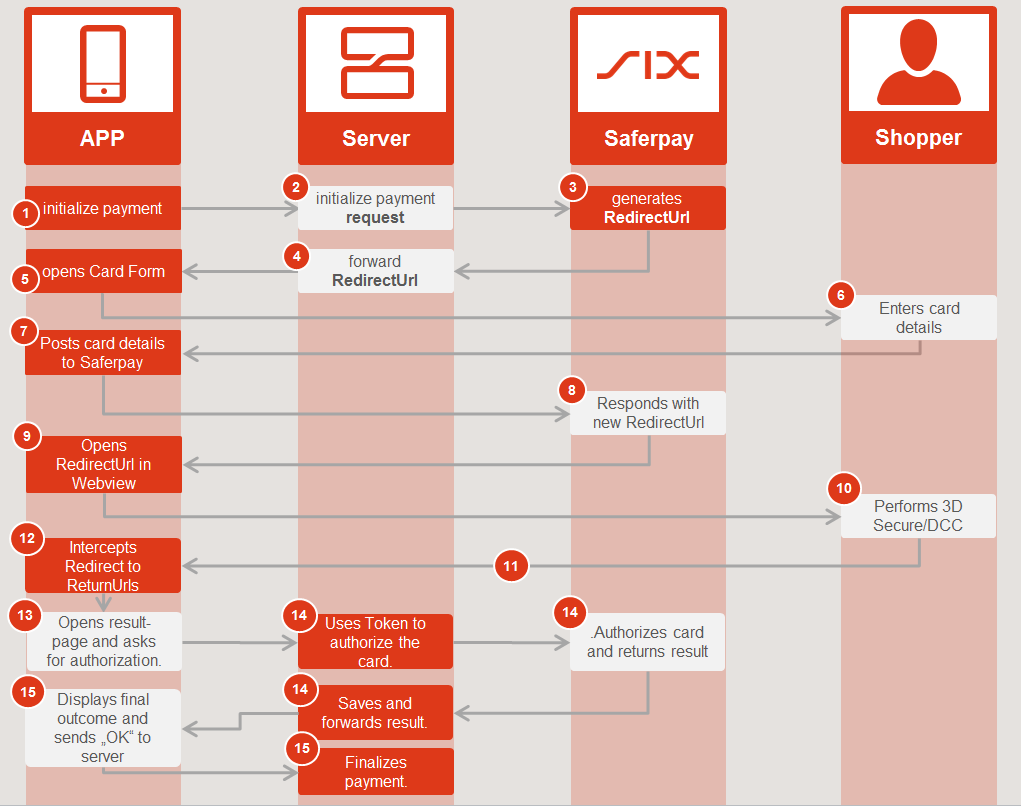
Credit Card Process
General process:

- The app sends a message to your backend server to make a payment.
- The server calls Saferpay, doing either a Transaction Initialize, or Alias Insert.
- Saferpay responds with a token and the RedirectUrl.
- The server saves the token and forwards the RedirectUrl to the app.
- The app opens up a native card form.
- The card holder enters his card details and submits the form.
- The card details are posted to Saferpay directly, using the RedirectUrl as the endpoint.
- Saferpay responds with a new RedirectUrl for 3D Secure and DCC, if applicable.
- The app either opens the Url inside a WebView, or by using the phone's browser.
- The user may authenticate him-/herself through 3DS and perform DCC.
- Once the external process is completed, the card holder gets redirected to the ReturnUrl
- The app intercepts the redirect through a WebView-handler
- The app opens up the in-app return page instead, while asking the server for the final outcome.
- The server executes the Authorization and forwards the result to the app.
- The app confirms the receipt of the result, so the server may finalize and capture the payment, while the app either displays a success, or a failure message to the customer.
CAUTION: Do not implement calls to Saferpay directly in your app! While technically possible, this would mean that you'd store the authentication credentials (user name and password, or certificate) in the app itself. Those credentials can be extracted and then used for mailicious actions on your account. ALWAYS implement the server-client model described above.
Request and response of Card-Post
Request
The following parameters need to be posted from the app to the RedirectUrl (See step 7 above):
| Parameter | Type | Usage | Description |
|---|---|---|---|
| RedirectUrl | URL | mandatory | Endpoint where the card details are posted to |
| HolderName | String | mandatory | Card holder name |
| CardNumber | String | mandatory | Card number (PAN) |
| ExpMonth | String | mandatory | Expiration month |
| ExpYear | String | mandatory | Expiration year |
| VerificationCode | String | mandatory | Card Verification Code (CVC) |
| FromAjax | Boolean | optional | Must be set to "true" in order to receive a JSON response |
Response
The response will be a JSON object.
Success response in case of an http-200 response:
| Parameter | Type | Usage | Description |
|---|---|---|---|
| RedirectUrl | URL | mandatory | Url to open up inside a WebView |
Error response in case of an http-4xx response:
| Parameter | Type | Usage | Description |
|---|---|---|---|
| ErrorName | String | mandatory | Description or ID of the error |
| Behavior | String | mandatory | Further details on how to proceed (RETRY_LATER, RETRY, ABORT...) |
| ErrorDetail | String | optional | Further details on the error, if available. For example, if the ErrorName=VALIDATION_FAILED, the ErrorDetail contains a list of the invalid input-fields (“CardNumber”, “ExpYear”, “ExpMonth”, etc.) |
3rd Party Payment Methods
All 3rd party payment methods are exclusively provided via the Payment Page, since they mostly require web-based redirects to be processed.
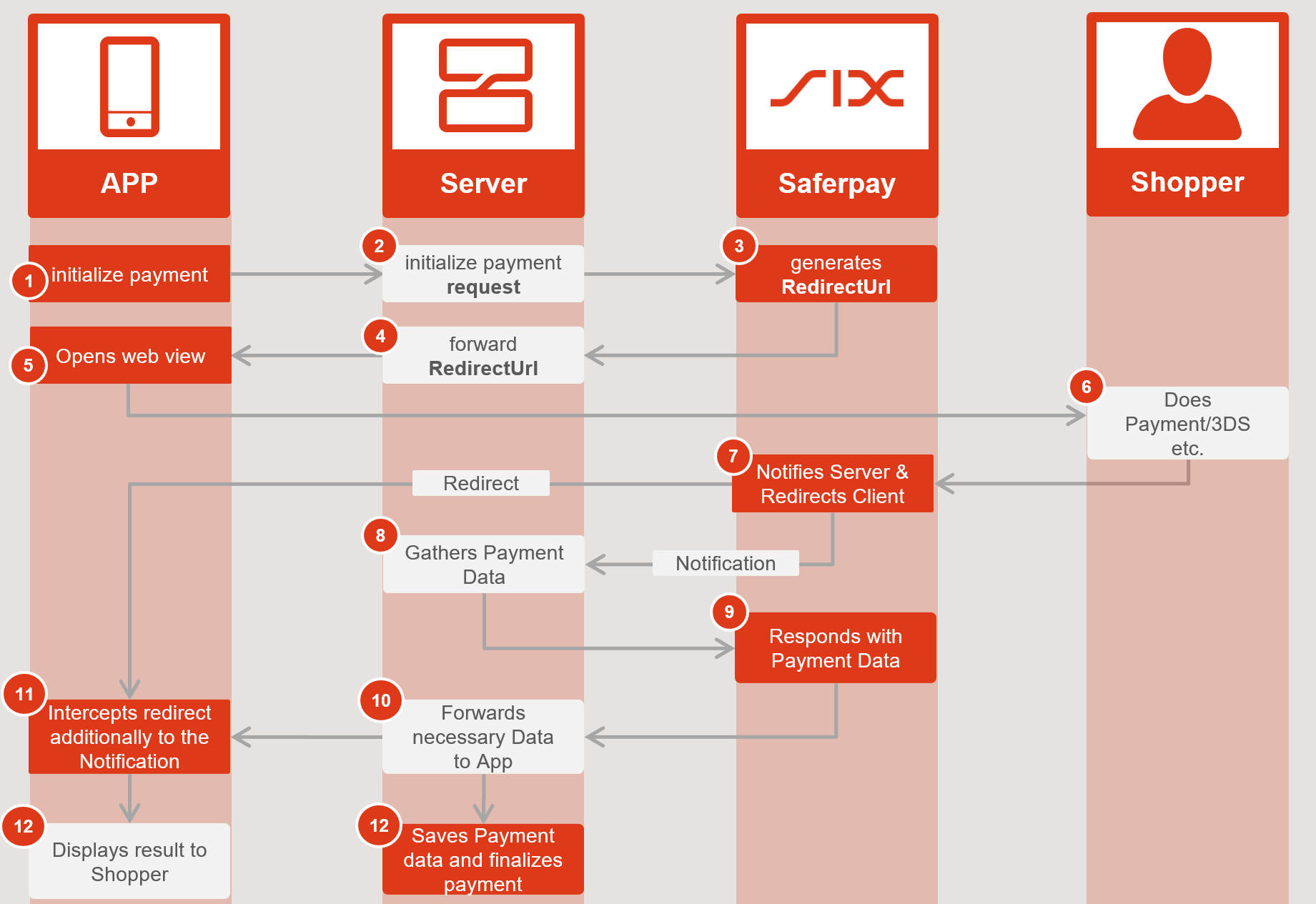
3rd party payment methods process:

- The app sends a message to your backend server to make a payment.
- The server calls Saferpay, doing a Payment Page Initialize request.
- Saferpay responds with a token and the RedirectUrl.
- The server saves the token and forwards the RedirectUrl to the app.
- The app opens the URL in a WebView.
- The customer performs the payment.
- Afterwards, Saferpay will redirect the customer back to one of the corresponding Return URLs (see #11), while also notifying the server.
- The server executes the Payment Page Assert request to gather the payment data.
- Saferpay responds with the payment data, which then gets saved on the server.
- The server forwards the result and any additional data to the app.
- It is also possible to intercept the redirect, so the app may perform a web-to-app switch.
- The app displays a success or failure message to the customer, while the server finalizes (Capture etc.) the payment.
An exception from this process is Bancontact, which offers an alternative payment process.